Academic Projects
Product Design Project
In my final semester at UVA, I took a French course called “Tradition and Innovation” where we explored the process of literary, artistic, and intellectual creation. As a final project, I collaborated with another student and created a prototype of a mobile application we called Impression.
Prototype Demo In French 🌟
Prototype Demo In French 🌟
Proposal
Impression is more than just a digital platform; it's a transformative space that reimagines the traditional museum experience. Museums, as we know, serve as catalysts for dialogue, community building, and personal introspection. Our core mission is to make this cultural exchange accessible digitally, providing individuals with the opportunity to view the world through the unique perspectives of others.
Features
Our app has been meticulously crafted to bring this vision of a digital museum to life. It serves as a dynamic canvas for short video clips contributed by people from every corner of the globe. In essence, Impression acts as a window to the world, offering users a captivating and diverse array of visual narratives that transcend geographical boundaries.
Within Impression, users are afforded a unique opportunity to craft and share "reflection" entries that encompass a wide spectrum of topics, spanning culture, travel, ideas, inspiration, or any personal experience that leaves a lasting "impression" on them. Furthermore, our platform empowers users to curate their visual narratives by organizing their photos into "moments," categorized by location.
Distinguishing itself from conventional social media platforms, Impression is resolute in its commitment to authenticity. Our design ethos opposes the proliferation of inauthentic and contrived content that inundates major social networks. Instead, Impression thrives as a platform that prioritizes genuine connections and meaningful interactions. Here, users can extend invitations to others, effectively forming communities and fostering connections rooted in shared inspiration and content appreciation. This 'invitation' mechanism replaces the conventional 'following' paradigm and nullifies the pursuit of likes and followers, as Impression encourages users to focus on the depth and authenticity of their connections rather than mere metrics. In essence, Impression is a platform that champions meaningful human engagement over superficial popularity metrics.
Designing
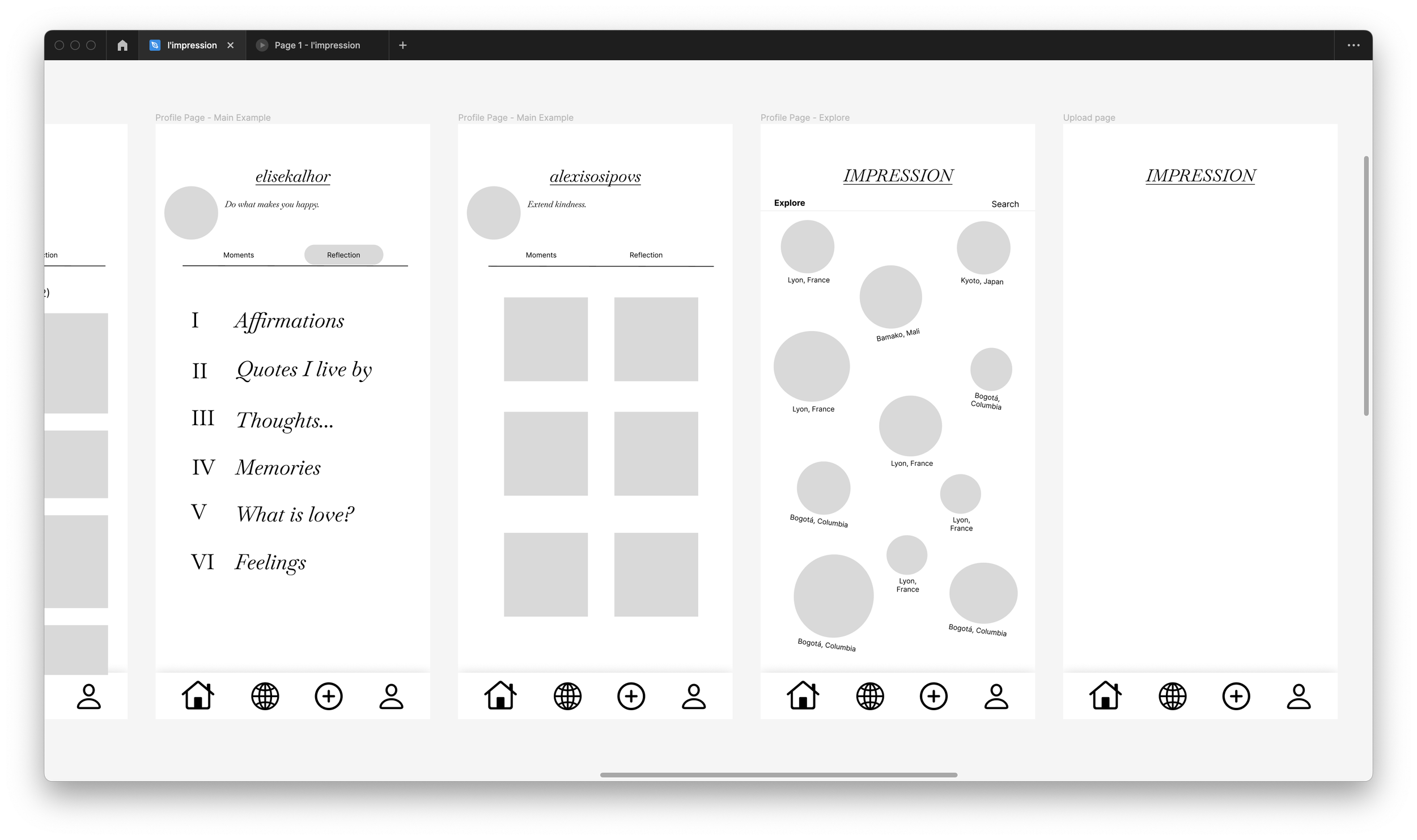
For the creation of wireframes and prototypes, I opted for Figma as my design tool. In the early stages, my UI wireframes played a pivotal role in defining the essential functionalities required for the application. These wireframes not only served as a blueprint but also provided convenient placeholders to guide the subsequent implementation phase.
With the preliminary structure in place, we conducted focus-group testing sessions aimed at fine-tuning the application's user experience, ensuring it resonated seamlessly with our target audience. In addition to valuable feedback from our peers and professor, this collaborative effort helped us gain profound insights.
Furthermore, during this creative journey, we drew inspiration from the realm of art to elevate our app's aesthetics. This led us to craft frames around the videos and images that emulated artwork, imbuing our digital museum platform with a distinctive flair. We also adopted museum-centric language, referring to sections as "galleries" to reinforce the immersive experience we aimed to provide.
Prototyping
After soliciting valuable feedback, I embarked on enhancing our mobile app project for my French class. My strategy included the integration of images, combining both our personal photographs and carefully curated selections from Unsplash. This transformative step breathed life into our application, allowing it to resonate with users. I dedicated significant effort to applying UX/UI principles to ensure a user-friendly, inviting, and seamlessly coherent design, aligning it with the concept of a contemporary digital museum platform.
Throughout the prototyping process, I meticulously contemplated the diverse ways in which users would engage with our application. To ensure a seamless user experience, I conducted mini beta testing sessions with peers, closely observing their interactions to fine-tune our app's functionality and responsiveness.









Sound Design Projects
This final project involved taking a film scene and creating all the sounds and background noises. I utilized a sound library provided by this course, as well as freesound.org and pixabay.com/sound-effects/. I sectioned each frame of the scene and created the entire project in Reaper. None of the original sounds from the film were used. In Reaper, I added filters, equalizers, and other FX to make the sounds realistic and match the movements within the scene.
For this project, I chose to edit the song '“Happiness” by the 1975. I had to edit the song to be a minute where the beginning and end remained in their distinctive spots. I chose to include the first verse, chorus, and sax solo.
I chose to recreate the indoor environment of a retro arcade. Using the provided sound library database, I found various sounds to create this space. This was a similar process to the final project.
This project involved choosing an artwork and creating unrealistic sounds to represent the piece. The song plays as if the viewer looks at the art from left to right.
Mobile Application Development Projects
For this course, we had to create 3 apps, using 2 different platforms. My first project was created using React Native. For the first 2, individual apps, we had to create a Bucket List. Below shows the navigation and available features on the app. The homepage displays the bucket list items and you can add a new item (including its name, description, and due date). Users are also able to edit the item information after saving it. The new item populates on the homepage after saving.
My second project was created using SwiftUI. This was a much more seamless process, and I was able to incorporate more features including completing tasks, removing tasks, and utilizing a date picker.
My final project, in collaboration with one other student, Matthew Lunsford, was to choose a platform and create any app. We chose to create an album review app called Vinyl, similar to LetterBoxd, where people could search for any album and leave a review. Users can find albums to review by either browsing the existing database of albums or by searching for new albums through a web API. We make use of the iTunes Search Web API to retrieve album data (title, artist, cover art, release date, number of songs, genre, etc.) and Firebase to store reviews and other system data. We make use of the camera to allow users to upload profile photos and Core Data in order to allow users to save review drafts locally before publishing.
We decided to develop our app through SwiftUI as this is the direction Apple is gradually transitioning into. It was also a good continuation of my learning from React Native and my second project. As a programmatic UI, SwiftUI overall reduces the amount of code and allows us to view live changes through the dynamic preview. SwiftUI is also easier to read and is quite straightforward in many ways.
Database Systems Semester Project: Good Games
Two other students and I designed a project similar to GoodReads for my database systems course. We created a web application for users to write reviews for video games and store them in a database. GoodGames was built using the Django framework and utilizes HTML5, CSS, Python, and JavaScript. It is hosted on Heroku, connected to our GitHub repo.
Original Designs
Using Figma, I created the original layouts of our project. In the end, we went for a more professional style using Bootstrap templates. We used these designs as the blueprint for our completed design.






The Cognitive Benefits of Duolingo
Through many of my courses, I have had the opportunity to explore topics of research that interest me. Researching this topic involved my two favorite subjects: language and technology. This research presentation was accompanied by a paper analyzing a source written by Melissa Techman, an elementary school librarian who interviewed educators utilizing the educational platform in their classrooms.
Duolingo provides an engaging platform for users to learn languages for free, a vital resource for our world. The way the curriculum is curated on Duolingo is structured meticulously to ensure the user obtains the best learning experience possible.

























